 Wenn man WordPress als CMS einsetzen will, dann möchte man gerne die Widgetsleiste (meist rechts) gestalten bzw. für unterschiedliche Aufgaben unterschiedliche Leisten verwenden.
Wenn man WordPress als CMS einsetzen will, dann möchte man gerne die Widgetsleiste (meist rechts) gestalten bzw. für unterschiedliche Aufgaben unterschiedliche Leisten verwenden.
Was Widgets sind und wie sie mit WordPress verwendet werden, wird hier erklärt: https://train-und-coach.de/widgets-und-wordpress.html
Ganz vage gesprochen, könnte man die Widgets als Schnittstellen zu den Navigationsmöglichkeiten ansehen, so wie z.B. auch SAP Schnittstellen in Datenbanksystemen gibt.
Bei manchem Theme von WordPress sind mehrere Leisten schon vorkonfiguriert, bei den meisten Themes gibt es aber nur eine Leiste. Ich verwende hier das sehr beliebte Mistylook-Theme, das standardmäßig auch nur eine Widget-Leiste kennt.
Es ist nicht schwierig mehrere Widget-Leisten zu verwenden. Dazu muss man aber Code ändern bzw. einfügen und zwar in der functions.php, wo sowohl die Widget-Leisten wie die Widgets selbst festgelegt werden.
Hat man nur eine Widget-Leiste dann gibt es Code der Art wie
if ( function_exists('register_sidebar') )
register_sidebar(array(
'before_widget' => '
- ‚,
‚after_widget‘ => ‚
‚, ‚before_title‘ => ‚
‚, ‚after_title‘ => ‚
‚, ));
Um mehrere Widget-Leisten (in WordPress heißen diese Sidebar) zu verwenden, muss man diesen Code ab der 2. Zeile kopieren und jeweils um eine Zeile ergänzen, die der jeweiligen Sidebar einen Namen gibt.
if ( function_exists('register_sidebar') ){
register_sidebar(array(
'before_widget' => '
- ‚,
‚after_widget‘ => ‚
‚, ‚before_title‘ => ‚
‚, ‚after_title‘ => ‚
‚, ’name‘ => ’start‘ )); register_sidebar(array( ‚before_widget‘ => ‚
- ‚,
‚after_widget‘ => ‚
‚, ‚before_title‘ => ‚
‚, ‚after_title‘ => ‚
‚, ’name‘ => ‚blog‘ )); register_sidebar(array( ‚before_widget‘ => ‚
- ‚,
‚after_widget‘ => ‚
‚, ‚before_title‘ => ‚
‚, ‚after_title‘ => ‚
‚, ’name‘ => ‚unten‘ )); };
Bei diesem Beispiel werden die Namen start, blogund unten verwendet. Vergessen Sie nicht die Hochkommata.
Vergessen Sie auf keinen Fall die geschweiften Klammern nach der ersten und vor der letzten Zeile, denn nur so ist die Deklaration der Funktion Sidebar komplett. Wichtig auch das ; am Ende, denn es folgt noch PHP-Code.
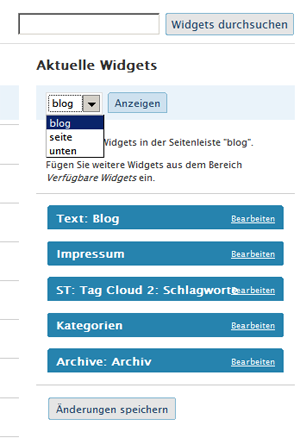
Anschließend kann man bereits im WordPress-Backend den Sidebars Widgets zuweisen. Diese werden allerdings erst angezeigt, wenn man
1. Die neuen Sidebars als php-Dateien anlegt.
2. In den Templates der Seiten Code umschreibt, der diese Php-Dateien einbindet.
Zum 1. kopiert man einfach die Sidebar.php und erhält zwei neue php-Dateien, die man zum Beispiel sidebar2.php und sidebar-unten.php nennt.
Dann muss man den Code in einer Zeile jeder Sidebar abändern, um die jeweilige Benennung aus der function.php wirksam werden zu lassen. Hier die 3 Zeilen:
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar('blog') ) : else : ?> <?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar('seite') ) : else : ?> <?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar('unten') ) : else : ?>
Es werden also lediglich die Namen in Hochkomma in die vorher leere Klammer eingesetzt.
Nun zum 2. und letzten Schritt. Die zweite Sidebar soll auf den statischen Seiten erscheinen. Dafür ist das Template page.php verantwortlich. Ich binde die zweite Sidebar (sidebar2.php) in die page.php ein, indem ich die Zeile zum Erzeugen der Sidebar abändere. Diese steht ganz am Schluss der Datei.
<?php get_sidebar();?> <?php include (TEMPLATEPATH . '/sidebar2.php');?>
Die oberste Zeile wird durch die unterste ersetzt.
