
Um einen Artikel oder eine Seite in WordPress zu schreiben, kann man den WYSIWYG-Editor von WordPress benutzen, der aber manchmal nicht so arbeitet wie man das wünscht. So ist es zum Beispiel nicht einfach Text und Grafik so einzubetten, dass man ein optimales Ergebnis bekommt.
In meinen Beiträgen
- https://train-und-coach.de/bilder-und-grafiken-effektiv-in-wordpress-einbetten.html
- https://train-und-coach.de/text-mit-grafik-oder-bild-in-wordpress-kombinieren.html
habe ich aufgezeigt, wie komplex der Code hierzu ist und wie sehr man auf das Zusammenspiel von HTML und CSS achten muss, wenn man ein optimale Ergebnis erreichen will.
Man könnte nun auf die Idee kommen, den Code als Textstück in die HTML-Oberfläche einzufügen, doch es gibt einen einfacheren Weg: Das PlugIn WP-Quicktags ermöglicht es die Befehlsleiste der HTML-Oberfläche um Schaltflächen zu ergänzen, die den Code bei Bedarf einfügen.
Die Schaltflächen heißen bei den Experten Quicktags (ein nicht unbedingt überzeugende Begriffsbildung), woher der Name für das PlugIn kommt. Am besten holt man sich die neuste Version beim deutschen PlugIn Spezialisten Frank Bültge. Hier der Link: https://bueltge.de/wp-addquicktags-de-plugin/120/
Frank schreibt auch wie man das PlugIn installiert, dies ist wenig überraschend:
- Plugin downloaden und die zip-Datei lokal entpacken.
- Die PHP-Datei in euren WordPress-Plugin-Ordner kopieren (/wp-content/plugins/).
- Im Adminberiech deines Blogs das Plugin aktivieren.
- Das Plugin benutzen: Optionen –> Add Quicktags
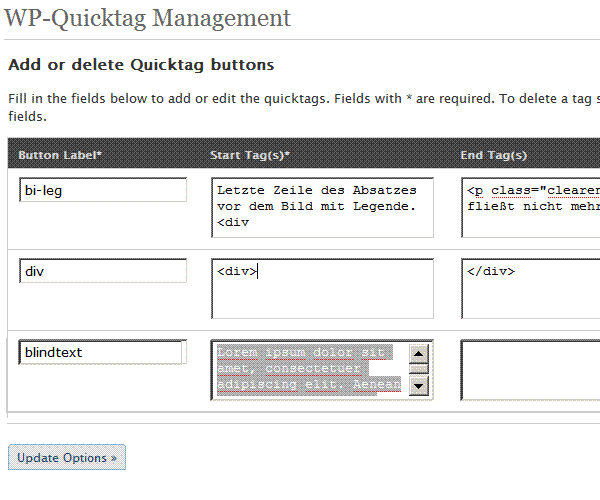
Wie man in meiner Grafik oben sieht, habe ich Quicktags für div und Blindtext eingefügt. Man sieht auch, dass End-Tags freigelassen werden kann. Der Code zum Einfügen von Grafiken mit Bildunterschrift sieht so aus:
start-tag:
<div class=“bild-links“><img title=“fahne“ src=“adresse“ alt=“irgendwas“ /> <span class=“legende“>Foto: © irgendwer/irgendwo</span></div>
Hier fließt der Text noch…Lorem ipsum dolor sit amet, Letzte Zeile des fließenden Absatzes.
end-tag:
<p class=“clearen“>Text fließt nicht mehr</p>
<pre lang=“xhtml“></pre>
Hat man dies also auf der HTML-Oberfläche eingefügt, dann kann man in den WYSIWYG-Modus wechseln, dort die Adresse für das Bild anklicken und mit dem Baumsymbol eine konkrete Adresse einstellen, bzw. die Bildeinbettung formatieren, z.B. die Randabstände verändern.
