 Java-Script oder HTML-Code ist nicht so einfach in einen WordPress-Beitrag oder eine WordPress-Seite einzubetten, denn beim Umschalten von HTML-Bearbeitungsmodus zum grafischen Bearbeitungsmodus wird der Code „bereinigt“ und der Blogartikel gekürzt.
Java-Script oder HTML-Code ist nicht so einfach in einen WordPress-Beitrag oder eine WordPress-Seite einzubetten, denn beim Umschalten von HTML-Bearbeitungsmodus zum grafischen Bearbeitungsmodus wird der Code „bereinigt“ und der Blogartikel gekürzt.
Natürlich könnte man für Java-Script in externe Dateien auslagern, aber das ist nicht nur umständlich sondern auch fehleranfällig. Besser ist es den Code mittels eines PlugIns zu verwalten, dass die einzelnen Code-Schnipsel flexibel einsetzbar macht.
Hierzu habe ich mir das PlugIn AdSense Manager von der WordPress-Site genommen. https://wordpress.org/extend/plugins/adsense-manager/
AdSense-Manager ist ein eigentlich ein WordPress-Plugin für die Verwaltung von AdSense-Anzeigen in einem Blog. Es erzeugt Code automatisch und ermöglicht Positionierung mit Widgets. Es kann für jede Art von Code verwendet werden, also auch javascript so wie es in Amazon-Anzeigen und Tagclouds von Mister Wong oder Del.icio.us verwandt wird.
Das PlugIn wird auf der lokale Festplatte entpackt und auf die Website hochgeladen und anschließend aktiviert.
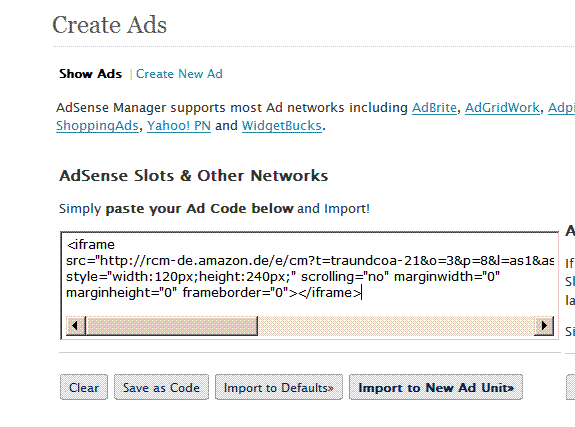
Unter Einstellungen gibt es dann eine Adsense-Manager, wo man mittel Ad-Units Code-Schnippsel einfügen kann.

Fügen Sie den Code in das Formular ein und speichern Sie.

Der Code wird fortlaufend nummeriert und kann über die HTML-Ansicht ausgewählt und sicher in Beiträge und Seiten eingebettet werden.

So sieht das ganze im grafischen Modus aus, den man nun ohne Probleme parallel zum HTML-Modus verwenden kann.
| Amazon-Anzeige | Del-icio-us-Tagcloud |
|---|---|
| [ad#co-1] | [ad#co-2] |
