Wenn man kleine Informations-Häppchen auf seiner Website nett animiert darbieten will, dann kann man mal den kostenlosen Dienst von https://www.voki.com ausprobieren. Man kann hier eine Animation mit einer Vielzahl von Personen oder Figuren erstellen, diesen verschiedene Klamotten anpassen, einen passenden Hintergrund aussuchen und dann dem geschaffenen Avatar eine Botschaft geben, die dieser dann vorträgt. Schließlich bekommt man Code, um die Animation in seiner Website einzubetten.

Zunächst muss man sich unter Angabe seiner E-Mail-Adresse auf voki.com anmelden; diese Adresse muss man dann wie üblich, durch einen Klick in der Anmelde-E-Mail bestätigen. Und schon kann man sich einloggen und mit dem Erstellen loslegen.

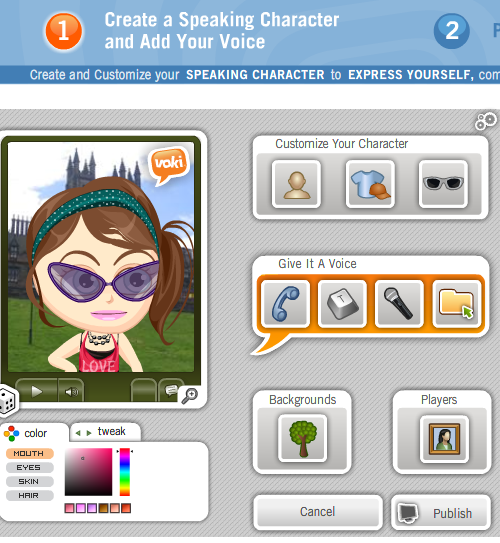
Zunächst oben rechts eine Figur auswählen; es stehen skurrile Figuren oder bekannte Personen sowie Tierfiguren zur Auswahl. Der gewählten Figur kann man dann ein Outfit verpassen und eine Brille designen. Wer noch mehr gestalten will, kann hier links unten bestimmte Teile der Figur verändern und ihr zum Beispiel einen neuen Mund verpassen. Dann kommt als zweiter Schritt: Give It A Voice.

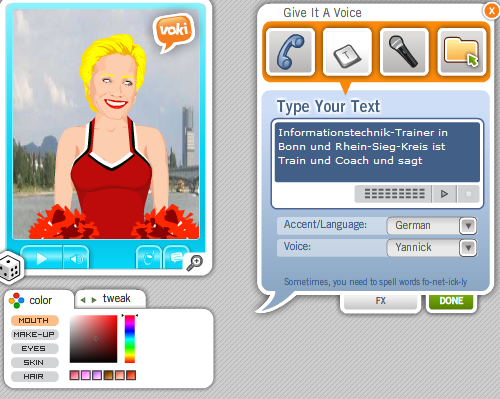
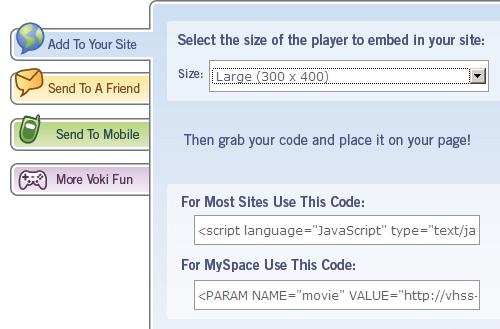
Die Möglichkeit mit dem Telefon scheidet in Deutschland wohl aus. Aber man kann einen Text auch eintippen oder aus der Zwischenablage übernehmen. Hier kommt man etwas auf 120 Zeichen Text. Mehr und längere Texte bekommt man, wenn man den Text über ein Mikro aufspricht oder von der Festplatte als Datei hochlädt. Es werden MP3 und WMA-Dateien akzeptiert. Wichtig ist natürlich die Einstellung der Sprache. Soll die Figur Deutsch sprechen dann hier German wählen. Es gibt dann eine Vielzahl von männlichen oder weiblichen Sprechern. Überhaupt ist die Auswahl von Welt- und Regionalsprachen äußerst umfangreich. Nun kann man noch einen Hintergrund oder Background für die Animation wählen. Hier kann man auch ein eigenes Bild hochladen, das dann als Hintergrund zur Verfügung steht. Nach dem Testen der Figur und ihres Sprechens wird die Animation abgespeichert. Anschließend kann man dann noch eine Animationsgröße einstellen und sich aus dem Formular rechts unten den Code für die Website holen.

Außer der hier angezeigten Standardmöglichkeit mittels JavaScript gibt es noch eine Vielzahl von weiteren Möglichkeiten, die im Editiermodus der Figur angezeigt werden. Der Standard-Code mit JavaScript funktioniert auch in WordPress, wer will kann aber auch eine flashbasierte Code-Einbettung vornehmen, die aber leider nicht valide ist. Deshalb empfehle ich den folgenden Java-Script-Code zu nehmen.
Und so sieht das ganze dann aus:
Verwandte Artikel:
- Die Wende ins Offene beginnt, wenn du bereit bist, das Bestehende nicht nur negativ zu sehen
- Zusammenfassung von Text mithilfe von DeepL
- Kommentar zu „Ohne Hilfe geht gar nichts“
- Amazon und der normale Buchhandel
- Eigenen Blog erstellen in wenigen Schritten
- Über Verschwörungstheorien sprechen
- Blog-Post: Was kann man nach einen neuen Blog-Post tun
