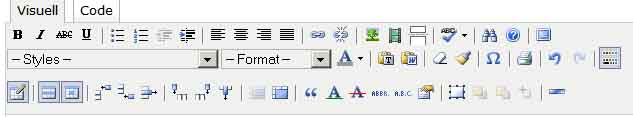
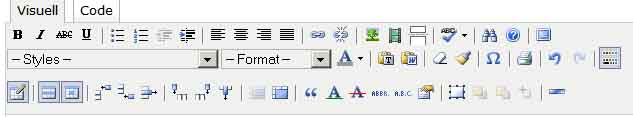
Das scheint der Wunsch von vielen zu: Einfach mal ein bisschen Leerraum in den Blogbeitrag einfügen. Aber das ist mit gewissen Problemen verbunden. Wenn man einfach ein paar Mal die ENTER-Taste drückt, dann interessiert den Editor das nicht. Die werden so nicht angenommen. Also probiert man es mit <br/><br/><br/><br/> im HTML-Modus, das geht auch scheinbar gut, aber nach dem Umschalten in den Grafischen Modus sind die Zeilenumbrüche wieder weg.
Eine Lösung zum Einfügen von Leerzeilen oder Leerraum, der sich aber der grafische Modus nicht verweigern kann, ist das Einfügen eines Absatzes mit Abstand nach oben. Denn der Leerraum oder die Leerzeilen wird ja oberhalb von einem Absatz gebraucht.
Diesem Absatz muss man, um Leerzeilen zu bekommen, mit einem Inline-Syle versehen, so wie in diesem Beispiel, wo 38 Pixel Leerraum eingefügt werden: Weiterlesen »
Schlagworte:editor, wordpress
Veröffentlicht in wordpress | 12 Kommentare »
 Auch mit Word 2007 kann man bloggen und das sogar mit WordPress. Dies ist insofern sehr vorteilhaft, weil man die ausgereiften Möglichkeiten der Rechtschreib- und Grammatikprüfung ausnutzen kann. Viele Fähigkeiten, die man beispielsweise bei einem Fernstudium erwerben kann, werden durch Software-Funktionen unterstützt. Man kann also zum Bloggen den Text mit Word erfassen und formatieren. Sogar die Einbettung von Bildern ist beim Bloggen mit Word 2007 möglich. Die Bilder werden beim Bloggen automatisch auf dem WordPress-Server hochgeladen und zwar nachdem man nach dem Bloggen auf Veröffentlichen geklickt hat. Weiterlesen »
Auch mit Word 2007 kann man bloggen und das sogar mit WordPress. Dies ist insofern sehr vorteilhaft, weil man die ausgereiften Möglichkeiten der Rechtschreib- und Grammatikprüfung ausnutzen kann. Viele Fähigkeiten, die man beispielsweise bei einem Fernstudium erwerben kann, werden durch Software-Funktionen unterstützt. Man kann also zum Bloggen den Text mit Word erfassen und formatieren. Sogar die Einbettung von Bildern ist beim Bloggen mit Word 2007 möglich. Die Bilder werden beim Bloggen automatisch auf dem WordPress-Server hochgeladen und zwar nachdem man nach dem Bloggen auf Veröffentlichen geklickt hat. Weiterlesen »
Schlagworte:bloggen, editor, office, wordpress
Veröffentlicht in bloggen | 8 Kommentare »
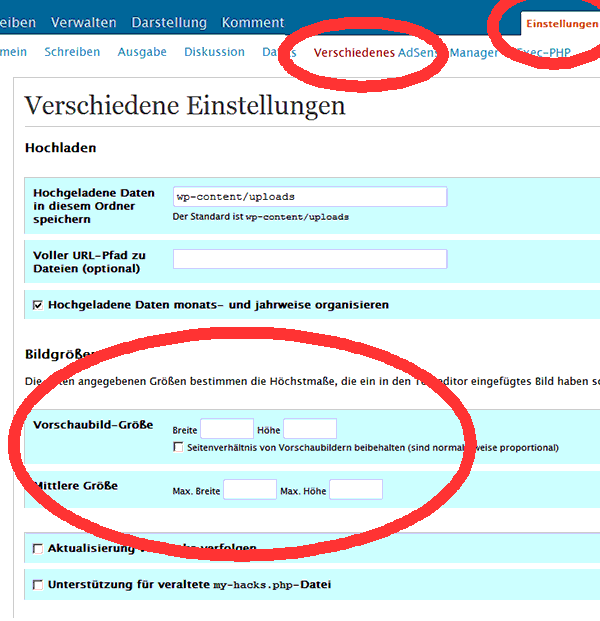
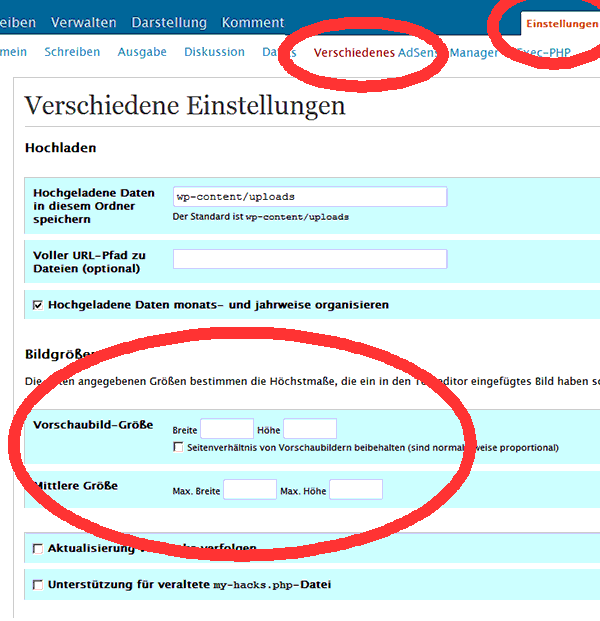
Das Einbetten der Bilder und Grafiken in WordPress ist alles andere als effektiv gelöst. Außerdem finde ich es höchst befremdlich, dass DREI (!) Bilder hochgeladen bzw. gespeichert werden. Ich wollte eigentlich nur ein Bild hochladen und einbetten. Das Hochladen der Bilder bzw. die Möglichkeiten zum Bild hochladen ist eigentlich eine prima Sache, wenn man zuvor die richtigen Einstellungen in WordPress vorgenommen hat.
Um sicherzustellen, dass man nur eine Datei also ein Bild hochlädt einfach zunächst folgende Einstellungen in WordPress-Backend vornehmen.

Hat man dann beim Schreiben eines Beitrags oder einer Seite das Ziel ein Bild oder eine Grafik einzufügen bzw. hochzuladen, dann gibt es hierfür In der neuen Version eine Schaltfläche „Bild einfügen“ direkt neben dem Text „Multimedia einfügen“. Sie kann sowohl im grafischen wie im HTML-Modus benutzt werden. Bilder hochladen aber auch Fotos hochladen ist damit leicht umsetzbar. Es ist hier auch denkbar direkt nacheinander mehrere Bilder hochladen umzusetzen, doch dies erscheint wenig praktisch. Zum Bilder hochladen, wenn es um mehrere Bilder geht, die mit Bilder hochladen funktionieren sollen, verwendet man in WordPress die Befehle der Mediathek.
Weiterlesen »
Schlagworte:editor, grafik, wordpress
Veröffentlicht in wordpress | 2 Kommentare »
Für jeden Webmaster oder Blogger stellt sich die Frage, wie er denn effektiv Text und Grafik in WordPress kombinieren bzw. Text und Bild in WordPress oder einen anderen CMS oder einer sonstigen Webseite zusammen verwenden will. Die Zeiten als man hierzu noch Tabellen verwandte, sollte eigentlich längst vorbeit sein. Text und Grafik sollten codearm in WordPress kombiniert, Text und Bild sondern in regulären und gut nachvollziehbaren XHTML codiert sein. Dabei sollte ein Minimum an Code und eine geschickte Festlegung im CSS die Aufgabe erledigen und Text und Bild zu einem guten Zusammenspiel bringen. Text und Grafik sind dann gut zusammengestellt, wenn alle typischen Fälle abgedeckt sind. Weiterlesen »
Schlagworte:bloggen, Code, css, editor, grafik, wordpress
Veröffentlicht in bloggen, wordpress | 8 Kommentare »
Stichworte: WordPress, WYSIWYG-Editor, TINYMCE, Problem mit Programmcode 
Jeder WordPress-Schreiber kennt das Problem: Er fügt Code im Codefenster von WordPress ein und alles funktioniert schön wie geplant. Etwas später will er an dem Beitrag was ändern, öffnet den Beitrag und der eingefügte Code ist weg oder umformatiert oder wie beim Beitrag über Google-Maps der ganze Beitrag ist weg. Was tun? Weiterlesen »
Schlagworte:Code, editor, wordpress
Veröffentlicht in wordpress | Comments Off
 Auch mit Word 2007 kann man bloggen und das sogar mit WordPress. Dies ist insofern sehr vorteilhaft, weil man die ausgereiften Möglichkeiten der Rechtschreib- und Grammatikprüfung ausnutzen kann. Viele Fähigkeiten, die man beispielsweise bei einem Fernstudium erwerben kann, werden durch Software-Funktionen unterstützt. Man kann also zum Bloggen den Text mit Word erfassen und formatieren. Sogar die Einbettung von Bildern ist beim Bloggen mit Word 2007 möglich. Die Bilder werden beim Bloggen automatisch auf dem WordPress-Server hochgeladen und zwar nachdem man nach dem Bloggen auf Veröffentlichen geklickt hat.
Auch mit Word 2007 kann man bloggen und das sogar mit WordPress. Dies ist insofern sehr vorteilhaft, weil man die ausgereiften Möglichkeiten der Rechtschreib- und Grammatikprüfung ausnutzen kann. Viele Fähigkeiten, die man beispielsweise bei einem Fernstudium erwerben kann, werden durch Software-Funktionen unterstützt. Man kann also zum Bloggen den Text mit Word erfassen und formatieren. Sogar die Einbettung von Bildern ist beim Bloggen mit Word 2007 möglich. Die Bilder werden beim Bloggen automatisch auf dem WordPress-Server hochgeladen und zwar nachdem man nach dem Bloggen auf Veröffentlichen geklickt hat.